Introduction
In today’s data-driven world, marketing and analytics platforms play a pivotal role in helping businesses make informed decisions and optimize their strategies. However, the success of these platforms depends not only on the power of their algorithms but also on their user interface (UI) design. A well-designed UI can make complex data accessible, engage users, and enhance overall user experience. In this blog post, we’ll delve into the world of UI design for marketing and analytics platforms, exploring the best practices, key considerations, and strategies that can help you create a winning UI.
Understanding Your Audience
Before diving into UI design, it’s crucial to understand your target audience. Marketing and analytics platforms serve a diverse group of users, including marketing professionals, data analysts, business executives, and more. Each of these users has unique needs and expectations when it comes to interacting with your platform. Conduct thorough user research to identify their pain points, goals, and preferences.
Simplicity and Clarity
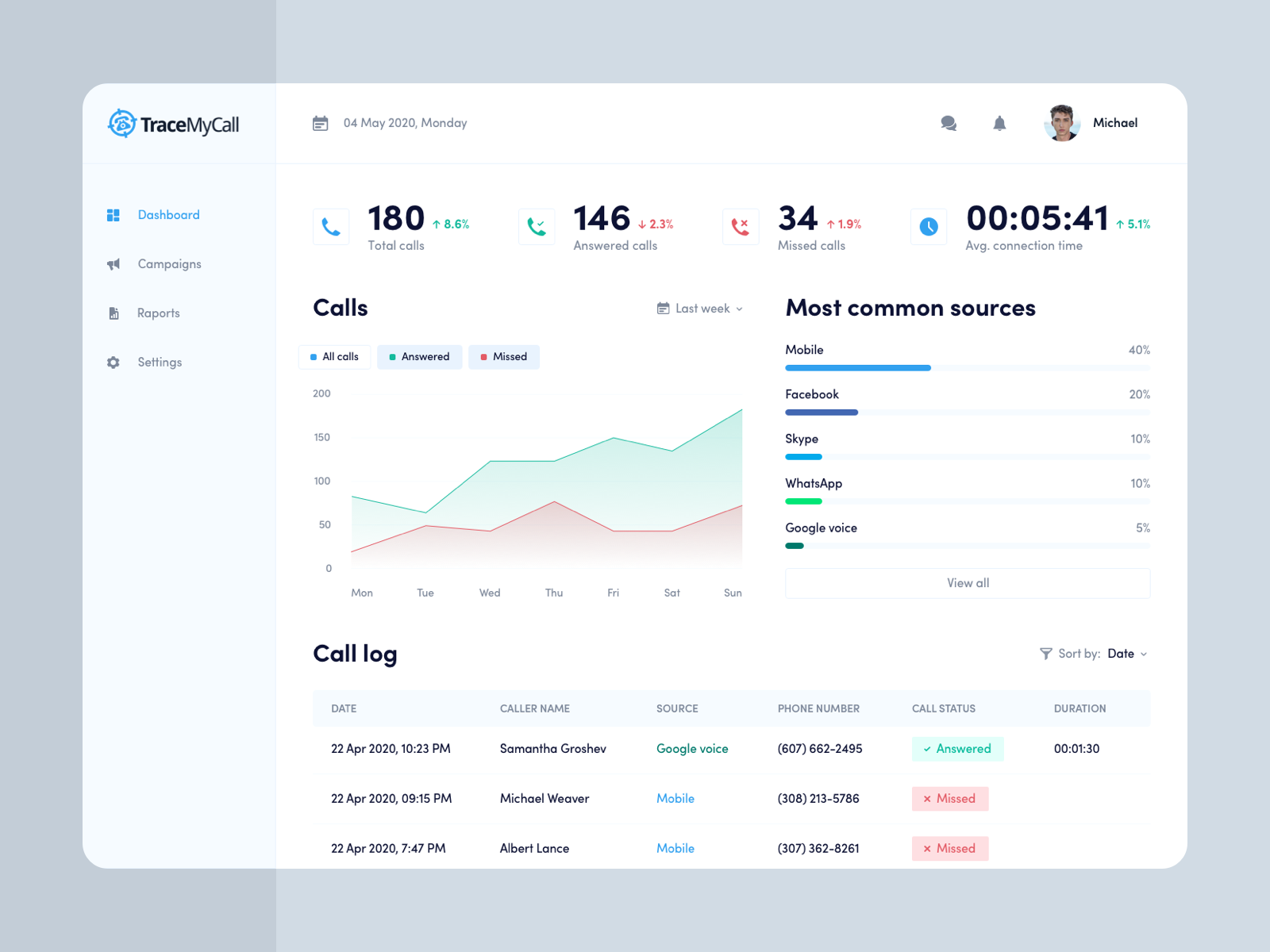
Simplicity is key in UI design. Your platform should present complex data and functionalities in a clear and intuitive manner. Avoid cluttered screens and convoluted navigation. Use a clean and organized layout that guides users to the information they need. Consider using progressive disclosure techniques to reveal advanced features gradually, preventing overwhelming new users.
Data Visualization
Marketing and analytics platforms are all about data, and effective data visualization is a core component of their UI design. Visualize data in a way that is both informative and visually appealing. Use charts, graphs, and dashboards to convey insights clearly. Ensure that the chosen visualization style aligns with the type of data you’re presenting.
Responsive Design
With users accessing platforms from various devices, responsive design is non-negotiable. Your UI should adapt seamlessly to different screen sizes and orientations. This ensures that users can access your platform on desktops, tablets, and smartphones without compromising functionality or usability.
Color and Typography
Carefully select a color scheme that complements your branding and aids in user comprehension. Colors should be used consistently to denote categories or highlight important elements. Typography choices should prioritize readability, with attention to font size, spacing, and contrast. Use font styles to create visual hierarchy and guide users’ attention.
Accessibility
Accessibility should always be a top priority in UI design. Ensure that your platform is usable by individuals with disabilities. This includes providing alternative text for images, using semantic HTML, and allowing keyboard navigation. Accessibility not only widens your user base but also ensures compliance with legal standards.
User Feedback and Iteration
During the design and development phases, gather feedback from real users. Conduct usability testing sessions to identify pain points and areas of improvement. Iteratively refine your UI based on user feedback, making sure that your platform evolves to meet changing user needs.
Engagement and Gamification
To keep users engaged, consider incorporating gamification elements into your UI. Leaderboards, achievements, and progress tracking can motivate users to explore and use your platform regularly. These elements can make the user experience more enjoyable and encourage users to continue using your platform.
Performance Optimization
A responsive and performant platform is crucial for user satisfaction. Ensure that your UI is optimized for speed and efficiency. Minimize loading times, use lazy loading for non-essential content, and regularly optimize code and assets. A sluggish platform can frustrate users and lead to abandonment.
Security and Privacy
In the era of data breaches and privacy concerns, users must trust your platform. Make security and privacy features transparent and easy to understand. Implement robust encryption, secure authentication mechanisms, and clear data handling policies. Communicate your commitment to user data protection to build trust.
Mobile-First Approach
As mobile usage continues to rise, adopting a mobile-first approach to UI design is wise. Begin designing for mobile devices and then scale up to larger screens. This ensures that your platform delivers a seamless experience on all devices and aligns with current user trends.
Conclusion
In the competitive landscape of marketing and analytics platforms, a well-designed UI can be a significant differentiator. By following best practices, understanding your audience, and prioritizing usability and accessibility, you can create a UI that not only empowers users with data insights but also keeps them engaged and satisfied. Remember that UI design is an ongoing process, and staying attuned to user feedback and industry trends is essential for long-term success in this field.