Introduction
In today’s fast-paced digital landscape, where user interfaces are the gateway to countless applications and websites, achieving consistency in design is paramount. Users expect a seamless and intuitive experience, and deviations from a cohesive UI can result in confusion, frustration, and ultimately, user abandonment. This is where UI style guides come into play.
UI style guides are essential documents that lay the foundation for a consistent and visually appealing user interface. They serve as a reference point for designers, developers, and stakeholders to ensure that every element of the UI aligns with a predetermined set of design principles. This consistency not only enhances the user experience but also strengthens brand identity.
In this blog post, we’ll delve deeper into the role of UI style guides in achieving design consistency, their key components, and how to create and implement them effectively.
The Significance of Consistency in UI Design
Before we dive into the world of UI style guides, it’s crucial to understand why consistency is so vital in UI design. Consistency in design provides several tangible benefits:
Enhanced Usability: Consistency makes it easier for users to navigate and interact with your product. When elements behave predictably and look familiar, users can focus on their tasks rather than struggling to understand how the interface works.
Brand Recognition: A consistent UI reinforces your brand’s identity. When users encounter your product, they should immediately recognize it as part of your brand, building trust and loyalty over time.
Efficient Development: For developers, working with consistent design guidelines streamlines the development process. They spend less time debating design decisions and can instead focus on implementing features and functionality.
User Satisfaction: Consistency leads to better user satisfaction. When users have positive experiences with your UI, they’re more likely to return, recommend your product to others, and become loyal customers.
Now that we understand why consistency is crucial, let’s explore how UI style guides facilitate its achievement.
The Role of UI Style Guides
UI style guides act as the blueprint for your UI design. They provide a comprehensive set of rules, guidelines, and assets that ensure every aspect of your interface aligns with your design vision. Here’s how they play a pivotal role in achieving consistency:
Establishing Visual Guidelines: UI style guides define your color scheme, typography, iconography, and overall visual aesthetics. By adhering to these guidelines, designers can create elements that harmonize with the rest of the UI.
Defining Layout and Grid Systems: Consistent layouts are key to an intuitive user experience. Style guides outline grid systems and layout principles, ensuring that content placement remains uniform across different screens and devices.
Standardizing UI Components: Style guides detail the standard UI components your product will use—buttons, forms, navigation bars, and more. This ensures that these elements look and behave consistently throughout the application.
Guiding Interaction Design: Interaction design, including hover effects, transitions, and animations, is critical for user engagement. UI style guides can provide guidelines for these interactions to maintain consistency and create a polished user experience.
Accessibility Considerations: A well-designed style guide also addresses accessibility requirements, making sure that your UI is usable by individuals with disabilities. This includes guidelines for text contrast, keyboard navigation, and screen reader compatibility.
Content Guidelines: Consistency extends beyond visuals. Style guides can also cover content guidelines, ensuring that the tone, style, and voice of your copy remain consistent and aligned with your brand’s personality.
By addressing these aspects, UI style guides serve as a comprehensive reference that ensures every team member involved in the project—from designers and developers to content creators—works cohesively to create a unified and consistent user experience.
Key Components of a UI Style Guide
A well-structured UI style guide typically includes the following components:
Typography Guidelines: Specify the fonts, font sizes, line spacing, and headings hierarchy to be used in the UI.
Color Palette: Define the primary and secondary colors, as well as any accent or error colors, along with guidelines on their usage.
Iconography: Describe the style and usage of icons, ensuring consistency in their appearance and meaning.
Layout and Grid System: Outline the grid system and layout principles, including margins, padding, and alignment.
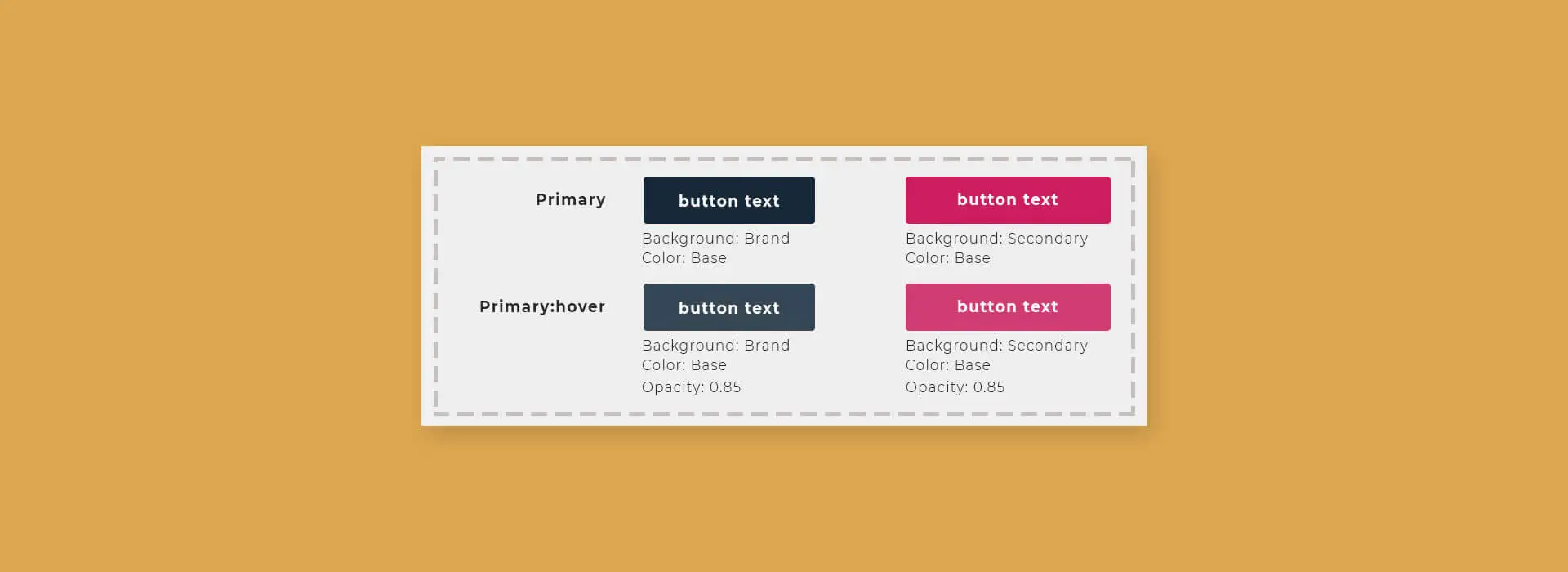
UI Components: Detail the standard UI components such as buttons, forms, cards, and navigation bars, along with variations and states.
Interaction Design: Explain how user interactions should be designed, including hover effects, transitions, and animations.
Accessibility Guidelines: Provide guidelines for creating an accessible UI, including contrast ratios, keyboard navigation, and ARIA roles.
Content Guidelines: Specify the tone, style, and voice of the content, including rules for headings, paragraphs, and links.
Design Patterns: Document common design patterns and their usage, such as how to display error messages or handle empty states.
Version Control: Maintain a version history to track changes and updates to the style guide over time.
By including these components in your UI style guide, you create a comprehensive resource that ensures consistency in both design and user experience.
Creating and Implementing UI Style Guides
Creating a UI style guide involves collaboration among designers, developers, and stakeholders. Here are the steps to create and implement an effective UI style guide:
Gather Your Team: Bring together designers, developers, and content creators to discuss the goals and requirements of the style guide.
Define Your Brand and Design Principles: Clearly articulate your brand identity and design principles, which will serve as the foundation for your style guide.
Document Visual Elements: Create guidelines for typography, color, iconography, and layout, ensuring that they reflect your brand’s personality.
Standardize UI Components: Detail the standard UI components, including buttons, forms, and navigation bars, and provide guidelines for their usage.
Address Interaction Design: Document how interactions should be designed, including transitions and animations.
Consider Accessibility: Integrate accessibility guidelines into your style guide to ensure inclusivity.
Establish a Review Process: Implement a review process to ensure that all designs and code adhere to the style guide’s principles.
Update and Maintain: Regularly review and update the style guide to keep it in sync with design trends and changing requirements.
Train Your Team: Educate team members on the style guide’s usage and importance, ensuring that everyone understands and follows it.
Monitor Implementation: Continuously monitor the implementation of the style guide to identify and address any deviations.
By following these steps, you can create a living document that not only guides your design efforts but also evolves with your product and brand.
Conclusion
In the world of UI design, consistency is king. It is the linchpin that holds together a user-friendly and visually pleasing interface. UI style guides serve as the guardian of this consistency, providing a structured framework for designers, developers, and content creators to follow.
By defining visual guidelines, standardizing UI components, and addressing interaction design and accessibility, UI style guides ensure that your digital products not only look cohesive but also provide a seamless and enjoyable user experience. They are the roadmap to a successful and consistent UI, ultimately leading to greater user satisfaction and brand loyalty.
In today’s competitive digital landscape, investing in a well-crafted UI style guide is not just a choice; it’s a necessity for creating digital experiences that stand out and resonate with users.
So, whether you’re embarking on a new UI design project or looking to enhance an existing one, remember that consistency is key, and a well-designed UI style guide is your trusted companion on the journey to UI excellence.