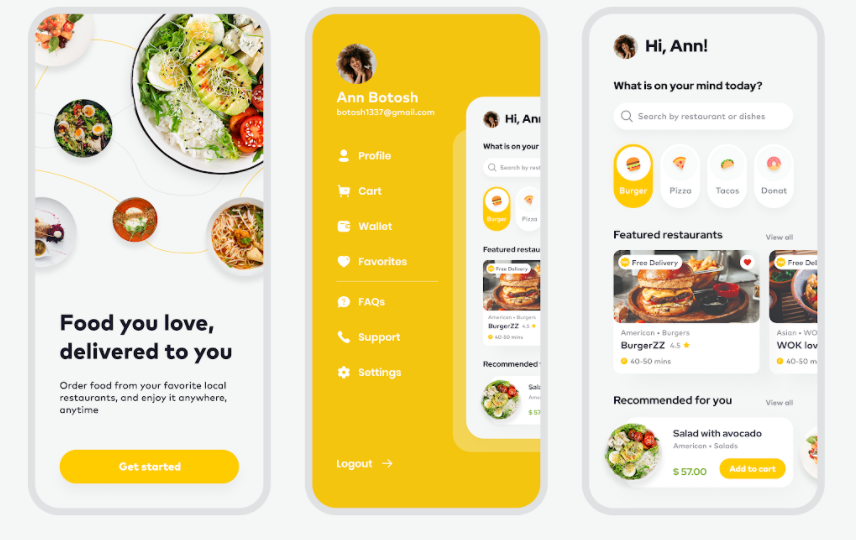
In the age of digital dining, a well-crafted website and app can make or break your restaurant’s success. In this blog post, we’ll delve into the world of front-end development and discover how it can elevate your restaurant’s online presence, ensuring a seamless and satisfying experience for your customers.
Tag: Front-End Development
Front-End Development for IoT Interfaces
Front-end development is the unsung hero behind the user interfaces of IoT devices, and its role is more critical than ever. In this post, we’ll uncover the secrets to crafting seamless IoT interfaces that enhance user experiences and drive innovation.
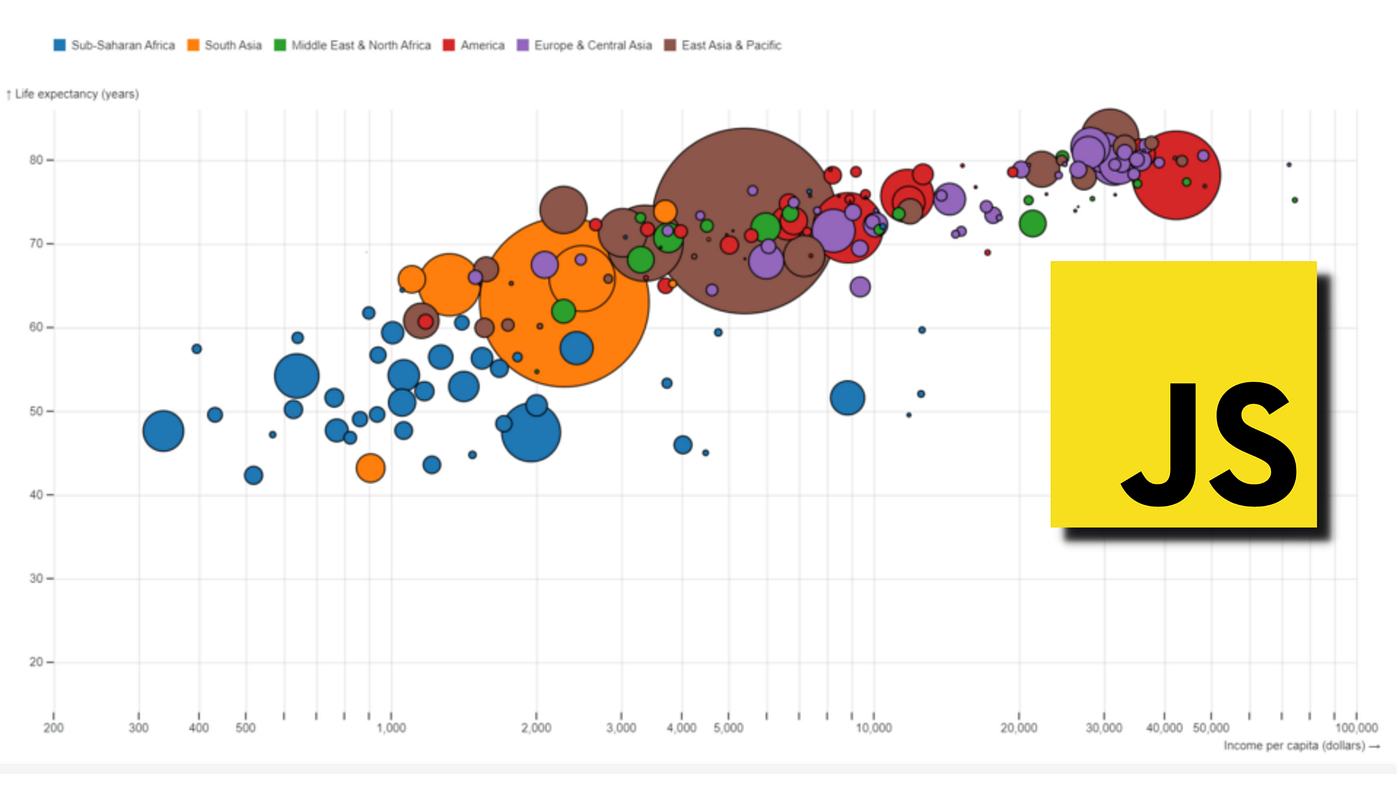
Front-End Data Visualization with D3.js and Chart.js
Data visualization is a powerful tool for making sense of complex data sets. In this blog post, we’ll delve into the world of front-end data visualization using D3.js and Chart.js. These two libraries offer unique approaches to creating interactive and visually stunning charts and graphs for your web applications. Whether you’re a seasoned developer or just starting your journey in web development, this post will provide valuable insights into harnessing the power of these tools to make your data come to life.
Cross-Browser Compatibility Testing for Front-End Developers
Cross-browser compatibility testing is essential for ensuring your website or web application functions seamlessly across various browsers and devices. In this blog post, we’ll explore why it matters and share practical tips and tools for front-end developers to streamline the testing process.
The Role of a Front-End Developer in Modern Web Development
Front-end developers are the architects of user experiences on the web. They create the interfaces that we interact with daily and ensure that websites are not only visually appealing but also functional and accessible. In this article, we’ll dive deep into their role, exploring the skills they need, the tools they use, and the challenges they face in modern web development.