When it comes to e-commerce, the checkout process is the make-or-break moment for turning potential customers into paying ones. A seamless and user-friendly checkout experience can significantly boost your conversion rates, while a clunky and confusing one can send shoppers running for the exit. In this blog post, we’ll delve into the best practices for designing an effective and user-friendly e-commerce checkout user interface (UI).
The Importance of a Well-Designed Checkout UI
Before we dive into the best practices, let’s understand why the checkout UI is crucial for the success of your e-commerce business. The checkout process is the final hurdle between a shopper’s desire to make a purchase and the completion of that purchase. It’s the moment when customers decide whether to commit to their cart or abandon it.
A well-designed checkout UI can:
Reduce Cart Abandonment: A streamlined and intuitive checkout process can minimize cart abandonment rates, ensuring that more shoppers follow through with their purchases.
Enhance User Experience: A user-friendly checkout UI creates a positive shopping experience, which can lead to repeat business and loyal customers.
Boost Conversion Rates: When the checkout process is easy to navigate, more visitors will convert into paying customers, increasing your revenue.
Now that we understand the significance of a well-designed checkout UI, let’s explore the best practices to achieve it.
- Simplify the Checkout Flow
Complex checkout flows with multiple steps can overwhelm users and lead to cart abandonment. Aim for a simplified, one-page or one-step checkout process. This minimizes friction and allows users to complete their purchase quickly. - Guest Checkout Option
Not all customers want to create an account when making a purchase. Offering a guest checkout option allows users to buy products without the need for registration, which can speed up the process and reduce abandonment rates. - Clear Progress Indicators
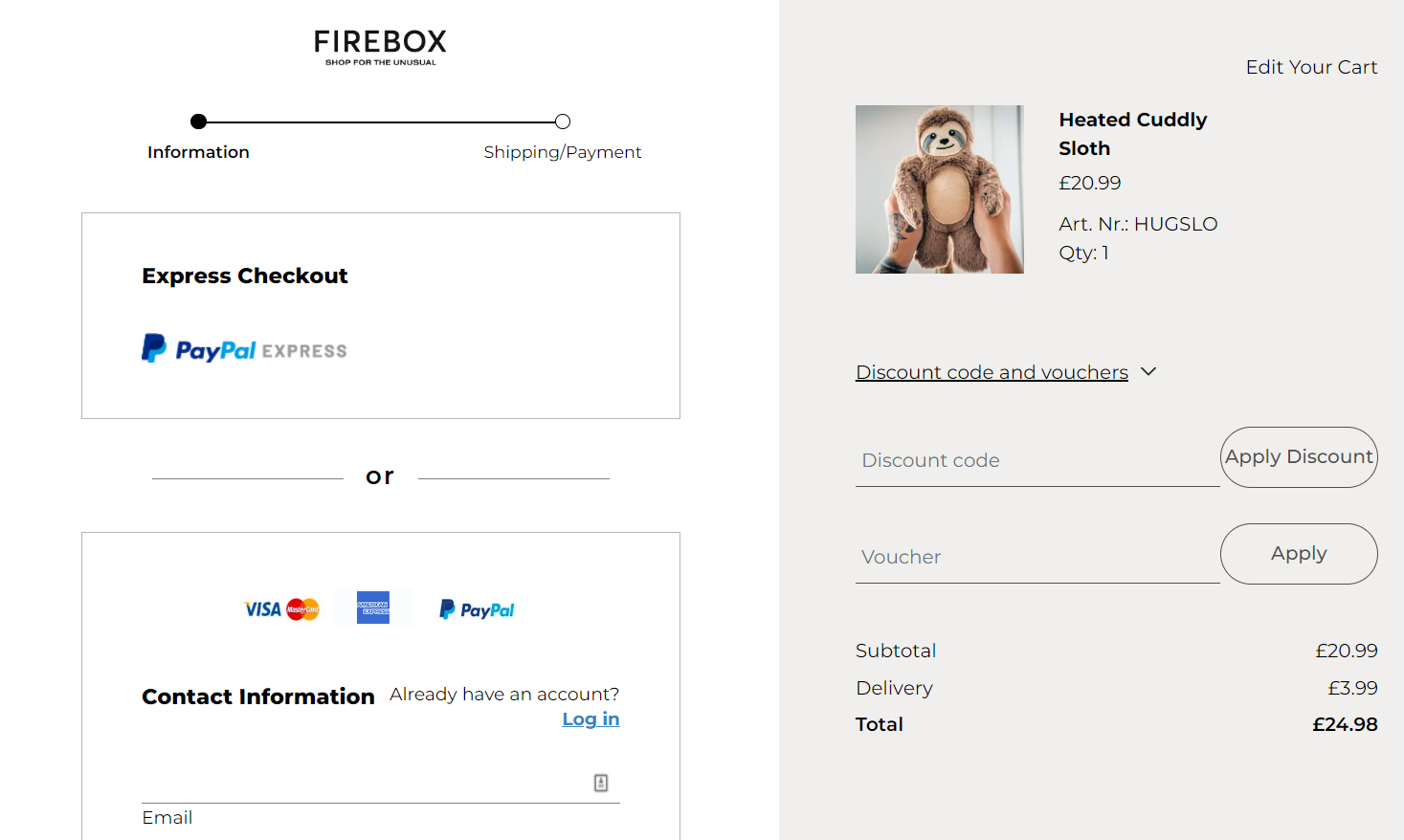
Users should always know where they are in the checkout process. Use clear progress indicators, such as progress bars or step numbers, to guide users through the steps required to complete their purchase. - Mobile Responsiveness
Ensure that your checkout UI is fully responsive to different screen sizes and devices. Many shoppers use smartphones and tablets to make purchases, so a mobile-friendly checkout experience is essential. - Autofill and Autocomplete
Simplify data entry by enabling autofill and autocomplete features. This saves users time and reduces the chances of errors during checkout. - Multiple Payment Options
Offer a variety of payment options, including credit/debit cards, digital wallets, and alternative payment methods. This accommodates a wider range of customers and preferences. - Security and Trust Signals
Display trust signals, such as SSL certificates and security badges, to reassure users that their payment information is secure. Clear communication about your privacy policy and data handling practices also builds trust. - Error Handling
Implement user-friendly error messages that clearly explain any issues with the user’s input. Provide helpful instructions on how to resolve the problem without causing frustration. - Shipping Options and Costs
Be transparent about shipping options and costs. Provide estimated delivery times and allow users to choose from various shipping methods. Surprise shipping fees can lead to cart abandonment. - Order Review
Before finalizing the purchase, give users the opportunity to review their order, including product details, quantities, and total costs. This allows users to catch any mistakes before completing the transaction. - Confirmation and Thank You Page
After a successful purchase, redirect users to a confirmation and thank you page. Include order details, estimated delivery dates, and contact information for customer support. - A/B Testing and Continuous Optimization
Finally, don’t stop at implementing these best practices. Use A/B testing to experiment with different elements of your checkout UI and continually optimize it based on user feedback and data analysis.
In conclusion, a well-designed e-commerce checkout UI is essential for maximizing your conversion rates and ensuring a positive shopping experience. By simplifying the process, offering flexibility, and building trust, you can increase the likelihood that users will complete their purchases and become loyal customers. Keep these best practices in mind as you design or revamp your e-commerce checkout process, and watch your sales soar.
In the fast-paced world of e-commerce, your checkout UI can make all the difference. Learn how to optimize your checkout process for higher conversion rates and a better user experience. Explore our best practices today!