In today’s fast-paced digital world, where every click and tap matters, user interface (UI) design plays a crucial role in determining the success of a digital product. Whether it’s a website, mobile app, or any other software, the user interface can make or break the user experience. And as technology advances, user expectations continue to rise. Users now demand interfaces that not only look aesthetically pleasing but also adapt to their unique preferences and needs. This demand has given rise to the concept of Adaptive UI.
What is Adaptive UI?
Adaptive UI, short for Adaptive User Interface, is a design approach that tailors the user interface of a digital product to match the preferences, behaviors, and needs of individual users. It goes beyond the traditional one-size-fits-all approach and recognizes that users have diverse requirements and expectations when interacting with technology.
The core idea behind Adaptive UI is to create interfaces that are flexible and responsive, capable of adjusting in real-time based on various factors. These factors can include user preferences, device characteristics, environmental conditions, and even the user’s emotional state. By doing so, Adaptive UI aims to provide a more personalized and user-centric experience.
The Benefits of Adaptive UI
- Improved User Satisfaction
One of the primary benefits of Adaptive UI is the significant improvement in user satisfaction. When users feel that a digital product understands and caters to their specific needs, they are more likely to engage with it for longer periods. This can lead to increased user retention and positive word-of-mouth recommendations. - Enhanced Accessibility
Adaptive UI plays a vital role in making digital products more accessible to a broader audience. By adapting the interface to accommodate users with disabilities, such as visual impairments or motor limitations, designers can ensure that everyone can use their products effectively. This not only aligns with the principles of inclusivity but also opens up new market opportunities. - Personalization
Personalization is at the heart of Adaptive UI. By collecting and analyzing user data, such as browsing history, location, and interaction patterns, designers can create interfaces that feel tailor-made for each user. This personal touch not only improves the user experience but can also drive user engagement and loyalty. - Device Agnosticism
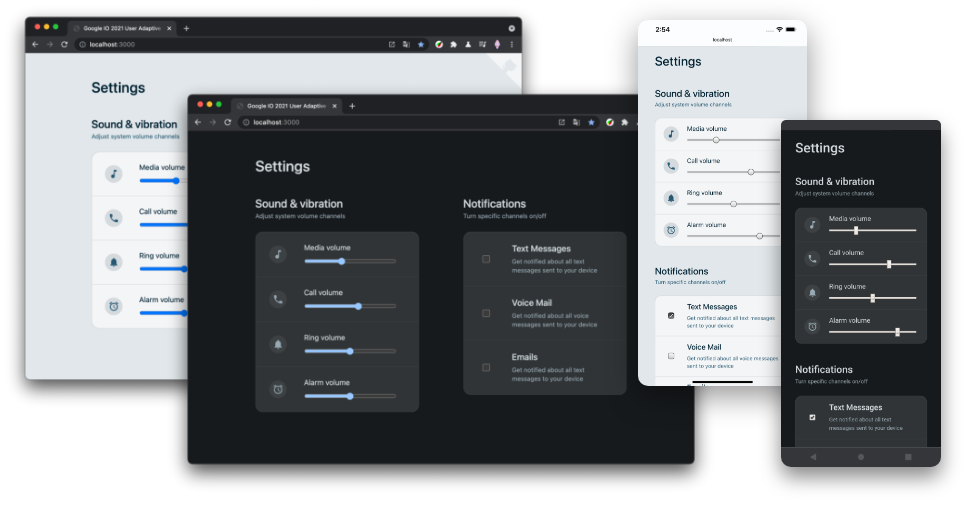
In a world where users access digital products on a wide range of devices, from smartphones and tablets to desktop computers and smart TVs, having an Adaptive UI ensures that the interface remains usable and visually appealing across different screen sizes and resolutions. This adaptability is essential for maintaining a consistent brand image and user experience.
Implementing Adaptive UI
Creating an Adaptive UI involves a combination of design principles, technologies, and data-driven approaches. Here are some key considerations for implementing Adaptive UI:
- User Profiling
To tailor the interface to individual users, it’s essential to create user profiles that capture their preferences, behaviors, and past interactions. This data can be collected through user registration, user surveys, and tracking user interactions with the product. - Responsive Design
Responsive design techniques, such as fluid grids and flexible layouts, are fundamental in creating an Adaptive UI. These techniques ensure that the interface adjusts seamlessly to different screen sizes and orientations. - Machine Learning and AI
Machine learning and artificial intelligence can play a significant role in Adaptive UI. These technologies can analyze user data in real-time and make predictions about user preferences. For example, they can recommend content, suggest product features, or adjust the interface’s layout based on user behavior. - User Feedback
Listening to user feedback is crucial for refining and improving the Adaptive UI. Users can provide valuable insights into what works and what doesn’t, helping designers make continuous improvements.
Real-World Examples
Several digital products and platforms have successfully implemented Adaptive UI to enhance user experiences. Here are a few examples:
- Netflix
Netflix is renowned for its adaptive recommendation system. The platform uses machine learning algorithms to analyze users’ viewing history and preferences and then suggests movies and TV shows tailored to each individual user. This level of personalization keeps users engaged and coming back for more. - Google Search
Google Search utilizes adaptive features to provide personalized search results. It considers factors such as location, search history, and user behavior to deliver relevant and customized search results. This ensures that users find what they’re looking for quickly and efficiently. - Spotify
Spotify’s adaptive playlists and song recommendations have made it a leader in the music streaming industry. The platform uses data analytics to curate playlists that match users’ music tastes and moods, creating a highly personalized listening experience.
Challenges and Ethical Considerations
While Adaptive UI offers numerous benefits, it also comes with challenges and ethical considerations. Here are a few:
- Privacy Concerns
Collecting and analyzing user data for personalization can raise privacy concerns. It’s essential for designers to be transparent about data collection practices and obtain user consent. Additionally, data security measures should be in place to protect user information. - Algorithmic Bias
Machine learning algorithms used in Adaptive UI can inadvertently introduce biases, leading to unfair or discriminatory outcomes. Designers must actively work to identify and mitigate bias in algorithms to ensure fairness and equity. - Overpersonalization
There’s a fine line between personalization and intrusion. Overpersonalization, where a system knows too much about a user, can feel invasive and discomforting. Striking the right balance is crucial.
The Future of Adaptive UI
As technology continues to advance, the role of Adaptive UI in shaping digital experiences will only grow. With the increasing integration of AI, machine learning, and data analytics, digital products will become even more adept at understanding and responding to user needs.
In conclusion, Adaptive UI is not just a design trend; it’s a paradigm shift in how we interact with technology. By creating interfaces that adapt to user preferences and needs, we can provide more satisfying, accessible, and personalized digital experiences. As designers and developers, it’s our responsibility to harness the power of Adaptive UI while being mindful of ethical considerations, privacy concerns, and the need for inclusivity. Ultimately, Adaptive UI has the potential to make the digital world a more user-centric and engaging place for everyone.